本文如有侵权,请告知删除!
前言:对于wordpress来说一款好用的主题是非常有必要的,艾薇资讯做网站也已经很多年了,使用过免费的wordpress主题,也买过几款收费主题。最后在2015年的时候买了知更鸟begin主题 ,鸟哥的主题制作水平在国内来说属于一流的,而且这么一款十分优秀的主题,299的价格也十分公道,更难得的是可以绑定两个域名,已经算是十分的厚道了,在这里艾薇资讯要给知更鸟打个广告:http://zmingcx.com/begin.html。知更鸟begin主题不错,演示效果请看艾薇资讯。艾薇资讯不提供仿知更鸟Begin主题下载,请大家支持正版。
扫码关注网站公众号:娱乐窗口,微信号:piallcom,获取相关资源下载及更多吃瓜爆料资讯:
声明:知更鸟(zmingcx.com)是Begin主题唯一官方出售网站,其它站点购买盗版主题,对您造成的损失,本站概不负责!
购买正版Begin主题,您可以享受长期的售后服务及技术支持!
主题页面风格及功能版权归知更鸟所有,禁止二次开发!
购买说明主题价格:299元。
主题与域名绑定,对主机无任何要求,WordPress 4.1版以上即可。
可绑定两个独立的域名,包括绑定主域名(www)及根域名(无www)
比如:www.abc.com 和 abc.com 算同一个域名。
购买流程加我QQ咨询:211315744
点此在线咨询
或者
一、发送购买邮件到:[email protected]
邮件主题注明:Begin主题购买+您的常用昵称;
邮件正文,写明您的如下信息:
1、准备绑定的域名;
2、您的QQ号;
二、24小时内用邮件回复您的购买申请,并添加您为QQ好友。
三、QQ联系后,支付宝转账付款,将Begin主题绑定域名后,发送给您。
注:因主题是可复制的商品,售出后一律不予退款。
主题只是核心文件加密,并不影响您对主题的个性化修改。
售后服务提供主题安装指导及WordPress基本使用技术支持,享受主题免费升级。
不提供免费个性化修改服务。一款成熟的主题需要长期的磨合修正,才能完美无暇,所以Begin主题难免会有这样那样的问题,另外,个人的需求喜好不同,主题的一些功能并不能适合所有人,本文汇集一些常见问题及个性化修改方法,供大家参考,本文内容会随时更新,包括随着主题的升级,一些内容不适用后会替换掉。
这几天艾薇资讯一直在高度知更鸟最新的收费主题begin2.0,有些使用问题需要到知更鸟官网去查看,但知更鸟官网已经加了密码保护。好在begin的用户QQ群公告里有密码,至于QQ群号和密码是什么,大家买了知更鸟的begin主题就知道了,目前最新的begin主题版本号为begin2.0.1,效果看本站就知道了,本文艾薇资讯复制过来只为此时方便。谁知道过两天又会还什么主题呢!如有侵权,请告知删除!
注:修改中文主题模板,建议使用专门的编辑工具,比如:Notepad++(免费),绝不能用操作系统自带的记事本编辑模版文件,否则会造成模板错位,中文模版编码为:UTF-8 无BOM(无签名)。
1、启用CMS首页错位
第一次启用CMS首页,因未设置正确的分类ID(包括分类中无文章),会显示页面错位。如果不清楚各模块由后台主题选项那里控制,可以在主题选项中将CMS首页的各模块取消启用勾选,然后逐一设置分类ID后,再开启,这样就可以清楚具体控制位置。
2、分类小工具添加图标字体
这篇《为导航菜单添加个性图标字体》中的方法可以为菜单添加图标字体,有童鞋要求侧边分类小工具也加上图标字体,分类小工具是无法添加图标字体的,但可以变通一下,使用自定义菜单小工具来实现。
目前图标字体非常流行,图标字体使用简单,与图片格式的小图标相比,支持视网膜显示,可以无限放大。特别是一些响应式设计的主题模板,都会或多或少使用图标字体,包括我制作的Ality主题和目前用的Begin主题,除了主题集成的图标字体,我们还可以单独为导航菜单上的项目也配上个性化的图标字体。
具体方法:
一、WP后台--插件--安装插件页面搜索:Font Awesome 4 Menus,下载安装并启用。
(注:Begin主题用户无需安装上述插件)
二、WP后台---外观---菜单,进入菜单设置页面,选择并编辑一个菜单项,在CSS类中输入一个图标字体选择器名称,如图:
为导航菜单添加个性图标字体
font
如果在编辑菜单项目面板中无CSS类,可以打开右上角的“显示选项”,在显示菜单高级属性中勾选“CSS类”。
提示:Wordpress 4.2+版本有BUG,无法打开右上角的“显示选项”,可参阅下文提供的方法解决:
WordPress 4.2版两处问题修正
另一个比较简单的方法:
到设置中将语言切换到英文,之后菜单“显示选项”就可以正常使用了,勾选"CSS Classes"后,再切换回中文,之后在编辑菜单面板就会出现CSS类选项。
图标字体选择器名称,打开此页查看:http://fortawesome.github.io/Font-Awesome/icons/
点开一个认为合适的图标字体,在下会显示类似:
<i class="fa fa-home"></i>
只需在菜单CSS类中输入fa fa-home就可以了。
当然这个图标字体库并不只局限于使用在导航菜单上,只要把相应的图标代码加到主题模板的相应位置,也同样可以显示。
如果认为上面插件提供的图标字体不符合自己的要求(其实这套Font Awesome图标字体早已烂大街),还可以自己做一套更加个性化的图标字体。
图标字体在线制作:https://icomoon.io/app/
新建一个单独的菜单(不能有二级菜单项目),然后使用自定义菜单小工具调用这个单独的菜单,图标字体添加方法同《为导航菜单添加个性图标字体》。
3,去掉段首空格
Begin主题修改主题样式外观无需修改主题样式文件style.css,可以打开主题选项→定制风格,在“自定义样式”中,添加准备修改的样式属性即可。
比如去掉正文段首空格,主题默认样式是:
- .single-content p {
- text-indent: 2em;
- }
在“自定义样式”中添加:
- .single-content p {
- text-indent: 0;
- }
即可,无需改动主题文件,而且下次更新升级主题这些自定义的样式也不会丢失。
4、优酷视频遮挡顶部固定导航
默认优酷HTMTL代码:
- <embed src="http://player.youku.com/player.php/sid/XMjM2OTE3ODg4/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash"></embed>
改为:
- <embed src="http://player.youku.com/player.php/sid/XMjM2OTE3ODg4/v.swf" allowFullScreen="true" quality="high" width="480" height="400" align="middle" allowScriptAccess="always" type="application/x-shockwave-flash" wmode="transparent"></embed>
只在后台添加一个参数:wmode="transparent"
将修改后的代码添加到文章中即可,其它视频站点视频以此类推。
不过貌似编辑文章时,如果从文本模式切换到可视化WP会过滤掉部分代码,这个方法也将失效。
5、更新文章归档页面
文章归档页面,会在数据库中生成一个类似:cx_archives_list的表,用于存储文章发表/删除时生成html,可加快访问速度,不用每次都要查询数据库生成归档,如果发现文章归档页面一直不更新,可以进入WP后台---设置---全部设置页面,搜索cx_archives_list,清空其右侧的数据并保存。
6、首页幻灯改为通栏展示
以CMS首页为例,首先打开begin主题template目录的cms.php模板文件,将第6行到第8行的:
- <?php if (zm_get_option('slider')) { ?>
- <?php require get_template_directory() . '/inc/slider.php'; ?>
- <?php } ?>
整体移动到第1行:
- <?php get_header(); ?>
下面,这样幻灯就会变为通栏并自适应。
7、修改正文字号大小
- .single-content {
- font-size: 16px;
- font-size: 1.6rem;
- line-height: 2;
- }
修改其中的数字,并添加到主题选项→定制风格→自定义样式中
8、目录索引改为三级标题H3标签
主题默认自将四级标题H4标签转换为文章索引目录,简单修改一下将三级标题H3标签变为索引目录。
打开主题begin\inc\function目录的default.php查找:
- $r = "/<h4>([^<]+)<\/h4>/im";
将其中的数字4,改为3即可。
9、加粗导航菜单字体及字号
将下面样式加到主题选项→定制风格→自定义样式中
- #site-nav .down-menu li {
- font-weight: bold;
- font-size: 15px;
- }
10、文章列表不显示滤短代码标签内容
如果直接在文章的开关就添加短代码(包括给图片添加说明),会在文章列表中显示如下图的内容:
解决办法,可以在编辑文章时,在下面的“摘要”中添加一些文字说明就可以了。
11、自定义搜索结果文章数量
打开主题search.php模板文件,在类似:
- <?php if ( have_posts() ) : ?>
上面添加:
- <?php $posts = query_posts($query_string . '&posts_per_page=5');?>
或者(置顶文章按正常排序):
- <?php $posts = query_posts($query_string . '&orderby=date&posts_per_page=5');?>
其中的数字5是文章搜索结果每页的文章数,该方法也适用于其它分类页面。
12、与主题配套的多说评论样式
多说评论插件默认的样式,与Begin主题风格不够协调,下面是部分修改后的样式代码,可以直接将代码添加到主题样式文件style.css的最后,也可以加到主题选项→定制风格→输入自定义样式代码框中。
下面的代码是多说评论官方默认模板及嵌套模式的样式,其它模式不一定相匹配。点此查看具体修改后的样式
展开样式代码:
12、友情链接添加nofollow
用于友情链接页面,为自己收藏的网址添加nofollow属性,以WordPress 4.5+为例
打开wordpress\wp-admin\includes目录的meta-boxes.php,在第989行后面添加:
- <p><label class="links-table">
- <label for="Nofollow">
- <input class="valinp" type="radio" name="professional" value="nofollow" id="nofollow" <?php xfn_check('physical', 'nofollow'); ?> />
- <?php _e('<code>nofollow</code> — nofollow.'); ?></label></p>
之后编辑链接时,在链接关系网面板---职场关系一项中,会增加一个nofollow选项。
13、调整留言表情大小
将下面样式添加到主题选项→定制风格→输入自定义样式代码框中即可。
- .wp-smiley {
- height: 24px !important;
- max-height: 24px !important;
- }
- .smiley-box img {
- height: 24px;
- width: 24px;
- }
14、去掉wp-postview插件计数后面的views
WP后台→设置→Post Views设置页面,找到Views Template(浏览计数显示模板):
默认显示为:%VIEW_COUNT% views
去掉其中红色的部分,并保存。
另外,除了主题部分功能需要调用Post Views插件的计数外,这个插件的主要功能就是满足虚荣心,因此想让这个计数倍增,可以在插件设置页面,设置被统计的访问者选择“所有人”(包括登录者,),是否排除机器人(也就是搜索引擎爬虫)选择“否”,还可以编辑文章将下面自定义栏目名称中“views”的值改大一些......
15、自定义页面宽度后,调整侧边跟随模块宽度
由于侧边跟随使用position:fixed用于定位,无法使用百分数设定宽度,可以将下面样式添加到主题选项→定制风格→自定义样式代码框中
- .follow {width: 340px;}
根据实际适当修改其中宽度数值:340px
16、去掉文章列表的分类名称
将下面样式添加到主题选项→定制风格→自定义样式代码框中
- .thumbnail .cat{display: none;}
补:去掉幻灯上的标题文字
- .slider-caption {display: none; }
17、主题自定义栏目名称说明
主题很多功能,是通过自定义栏目实现的,一些插件也会自动为文章添加自定义栏目,比如文章点击统计插件wp-postviews,会添加自定义栏目名称:views,值为:统计数
下面是主题集成的自定义栏目名称及说明:
- thumbnail 文章列表缩略图
- zm_like 占赞
- Baidusubmit 百度主动推送
- show 幻灯调用及幻灯中图片
- hot 侧边栏本站推荐
- posts 侧边栏推荐文章
- button1 下载按钮
- url1 下载按钮链接
- no_sidebar 无侧边栏
18、删除评论表单中的网址项
打开主题begin主题根目录的comments.php评论模板文件,在大约第112行找到:
- <p class="comment-form-url">
- <input type="text" name="url" id="url" class="commenttext" value="<?php echo $comment_author_url; ?>" tabindex="3" />
- <label for="url">网址</label>
- </p>
删除即可。
19、突出显示导航菜单中的项目
通过添加CSS样式,突出显示导航菜单中某个项目,最终效果如本博客导航上的“ Begin主题购买”。
展开添加方法:
特别需要注意的是:修改数字时,数字后面必须有一个半角的空格。
20、滚屏到评论位置按钮适用于多说
打开begin\js目录的 script.js文件,将大约第39行的:
- scrollTop: $('#respond').offset().top
替换为:
- scrollTop: $('#ds-thread').offset().top
定位到多说评论框的上面,或者自行修改其中的DIV 选择器 #respond 让其滚动那合适的位置。
21、首页页脚链显示图片
主题默认友情链接页面是可以显示链接图像的,但首页页脚链接默认是不能的,可以打开begin\inc目录的footer-links.php模板文件,将其中的show_images=0改为show_images=1,即可显示链接图片。
注:图片大小比例必须相同,具体效果如图:
22、调整主菜单项目间距
打开主题样式文件style.css,在大约367行(版本不同可能位置有所区别),找到:
- #site-nav .down-menu a {
- padding: 0 10px;
- color: #444;
- text-align: left;
- }
可适当修改其中 padding: 0 10px 的数字10。
23、强制文章中图片居中显示
将下面样式添加到主题选项→定制风格→自定义样式代码框中:
- .single-content img{margin: 0 auto;}
注:对于响应式设计的主题,添加图片时必须选择对齐方式为:中
24、添加浏览器title滚动、闪动特效
这是一种常见的网页特效,将下面代码添加到主题头部模板header.php,这句
- <?php wp_head(); ?>
的上面,保存时需将编码选择为UTF-8 无BOM(无签名),否则会出现乱码,直接在WP后台主题编辑中添加则不需要自己选择编码。
展开代码:
25、去掉正文中的摘要显示
打开主题begin主题根目录的content.php模板文件,在大约第44行找到:
- <?php if ( has_excerpt() ) { ?><span class="abstract"><span>摘要</span><?php the_excerpt() ?><div class="clear"></div></span><?php }?>
删除即可。
26、关于文章编辑时的边框
用户在编辑文章时发现文章编辑区域有一个边框,这个边框与前台正文宽度相同,用于编辑文章时所见即所得,后台编辑文章时文章显示的宽度,与前台查看文章时相同,不会影响你正常编辑文章。
27、解决 WP Dialog 插件与滑动解锁冲突
张戈这个滚动条插件貌似很受欢迎,不过与Begin主题的滑动解锁有冲突,大概的原因是插件调用随机文章的函数是query_posts,干扰了滑动解锁的加载,解决办法,改为使用 WP_Query调用随机文章:
打开WP Dialog 插件scroll-bar.php文件,将大约21行开始的:
- <?php
- wp_reset_query();
- query_posts( array ( 'orderby' => 'rand', 'showposts' => 5, 'ignore_sticky_posts' => 10 ) ); while ( have_posts() ) : the_post();
- ?>
替换为:
- <?php
- wp_reset_query();
- $loop = new WP_Query( array ( 'orderby' => 'rand', 'showposts' => 5, 'ignore_sticky_posts' => 10 ) );
- while ( $loop->have_posts() ) : $loop->the_post();
- ?>
之后,覆盖替换原文件即可。
28、默认隐藏侧边栏
将下面样式代码加到主题选项→定制风格→自定义样式代码框中即可。
隐藏文章页面侧边栏
- .single #primary {width: 100%;}#sidebar,.r-hide {display: none;}
隐藏分类页面侧边栏
- .archive #primary {width: 100%;}#sidebar,.r-hide {display: none;}
29、回复无法邮件通知
如果你的主机不支持SMTP 发送邮件,无法实现回复邮件通知,可以安装 Configure SMTP 插件,并配置邮箱参数启用就可以了。也可以将以下代码添加到主题的 functions.php 中:
- //使用smtp发送邮件(请根据自己使用的邮箱设置SMTP)
- add_action('phpmailer_init', 'mail_smtp');
- function mail_smtp( $phpmailer ) {
- $phpmailer->FromName = '常阳时光'; //发件人名称
- $phpmailer->Host = 'smtp.qq.com'; //修改为你使用的邮箱SMTP服务器
- $phpmailer->Port = 465; //SMTP端口
- $phpmailer->Username = '[email protected]'; //邮箱账户
- $phpmailer->Password = '123123123'; //邮箱密码
- $phpmailer->From = '[email protected]'; //邮箱账户
- $phpmailer->SMTPAuth = true;
- $phpmailer->SMTPSecure = 'ssl'; //tls or ssl (port=25时->留空,465时->ssl)
- $phpmailer->IsSMTP();
- }
附上各邮箱的端口及smtp地址:
以上方法提供者:常阳时光
https://cyhour.com/7/
30、再添加一个下载按钮
主题集成的通过短代码实现的下载按钮功能,在一篇文章中只能使用一次,如果准备再加一个按钮,可以在编辑文章时,切换到“文本”编辑模式,将下面代码添加到适合的位置即可。
- <div id="down">
- <a id="load" title="下载链接" href="替换为链接地址" target="_blank"><i class="fa fa-download"></i>下载地址</a>
- <div class="clear"></div>
- </div>
自行替换其中的链接地址及按钮文字。
当然这个下载按钮无法实现弹窗效果。
31、在小屏上隐藏页脚最下面的内容
将下面样式添加到主题选项→定制风格→自定义样式代码框中
- @media screen and (max-width: 550px) {
- .add-info {
- display: none;
- }
- }
32、调整logo在导航菜单悬浮固定时的大小
默认logo大小是220×50px,如果logo尺寸比较大,在向下滚动网页导航菜单悬浮固定时,可能会造成图片超出导航菜单,可以将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- @media screen and (min-width: 900px) {
- #menu-box.shadow img{
- width: 198px;
- }
- }
需要注意的是logo图片尺寸虽然可以任意,但必须大于220×50px,并保持220×50px的比例。
33、制作网站logo中,如何保证小字号中文清晰度
教大家一个在PS中制作logo,如何让比较小的中文汉字保持清晰的小技巧。
很多PS新手对字号比较小的汉字看上去模糊,感到很挠头,其实一个小技巧就可以轻松解决:
1、在处理小字号的汉字时,比如小于14px,必须选择“宋体”或者“新宋体”。
2、在PS字符面板中,选择消除锯齿的方法为“无”.
如图,上面的LOGO小字号的文字是选择“无”的效果,下面是选择“犀利”的效果。
34、编辑器添加表情按钮
将下面代码添加到主题functions模板最后的“// 全部结束”注释后面即可。
展开代码
35、隐藏前台浏览统计
有人说开了静态缓存插件,前台不计数,有些怪,那就用隐藏掉,可以将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- .views, .single-meta .views {display: none;}
隐藏后,并不会影响计数,后台还在继续计数。
36、精简字体图标CSS代码
主题1.7+版本用font awesome字体图标替换主题原来的字体图标,这样在主题任意位置添加小图标方便了许多,但font awesome字体图标有400多个,有些你可能用不到,可以酌情精简不用的字体图标CSS代码,精简后主题样式文件大约会减小30KB左右。
打开主题样式文件style.css,在大约3725行,有一行“ /** 可选图标 **/ ”注释,从此以下的字体图标样式代码不是主题必须用的,都可删除。
如果你在导航菜单上添加了字体图标,比如在菜单中添加了首页小图标
- fa fa-home
就在样式文件style.css中搜索:fa-home 并保留类似的样式代码:
- .fa-home:before {
- content: "\f015";
- }
其余没有用到的字体图标样式代码可以删除。
37、页脚版权信息回行方法
主题默认页脚内容编辑是调用的WP的自带的编辑器,可以添加任意内容,如果内容较多想回行,如果输入:
- <br />
当切换到可视化模式,并保存设置后,会被WP过滤掉,可以按下面的方法实现回行:
方法一:
切换到文本编辑模式,输入类似:
- <div>文字内容</div>
- <div>文字内容</div>
- <div>文字内容</div>
多个回行,以此类推。
方法二:
选择文字,点击编辑工具栏上的“项目符号列表”按钮,然后在适当的位置按回车键,也可实现回行。
38、外链跳转路径改为网站根目录
首先,将begin\inc目录的go.php复制到到网站根目录(WordPress程序文件所在的位置)
其次,打开begin\inc\functions目录的default.php,将
- $content=str_replace("href=\"$val\"", "href=\"".get_template_directory_uri()."/inc/go.php?url=$val\" ",$content);
替换为:
- $content=str_replace("href=\"$val\"", "href=\"go.php?url=$val\" ",$content);
将:
- echo "<a href='".get_template_directory_uri()."/inc/go.php?url=$url' rel='external nofollow' target='_blank' class='url'>$author</a>";
替换为:
- echo "<a href='go.php?url=$url' rel='external nofollow' target='_blank' class='url'>$author</a>";
修改的目的是什么?有人说会暴露主题程序目录.....
39、隐藏分类目录小工具的某个分类
如果想隐藏分类目录小工具中的某个分类,可以将下面的代码添加到主题选项→定制风格→自定义样式代码框中:
- .widget_categories .cat-item-20{display: none;}
修改其中:cat-item-20中的数字为分类ID.
40、关于排版样式
主题目前的样式是:
- .single-content p,
- .single-content ul,
- .single-content ol,
- .single-content dd,
- .single-content pre,
- .single-contenthr {
- margin: 0 0 5px 0;
- -webkit-hyphens: auto;
- -moz-hyphens: auto;
- -ms-hyphens: auto;
- hyphens: auto;
- word-wrap: break-word;
- text-align: justify;
- text-justify: inter-ideograph;
- word-wrap: break-word;
- }
英文按单词回行,不过中英文混排可能会出现字间距加大问题。
可以修改为:
- .single-content p,
- .single-content ul,
- .single-content ol,
- .single-content dd,
- .single-content pre,
- .single-contenthr {
- margin: 0 0 5px 0;
- text-align: justify;
- text-justify: inter-ideograph;
- word-wrap: break-word;
- word-break: break-all;
- }
英文不以单词回行,中英文混排不会出现字间距加大问题。具体使用哪种,自行选择修改吧。
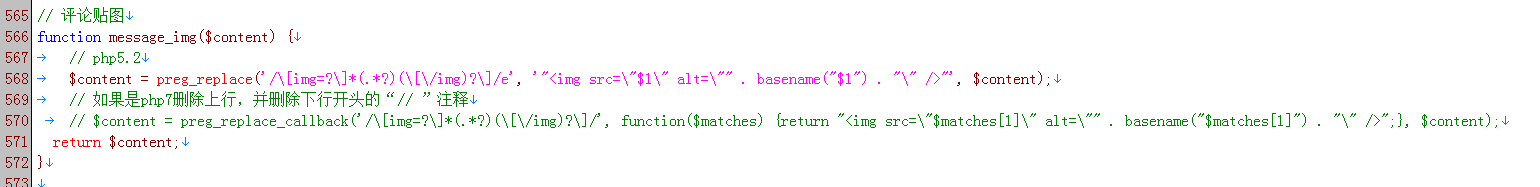
41、修正主题与PHP7的兼容性
这个问题出在评论贴图上,是因为php7不兼容某些函数,打开主题begin\inc\function目录的:default.php,在大约568行,有修改的方法的注释如图:
之所以没有默认兼容php7,是因为还有用户的主机是php5.2,修改后会造成白屏。更新了一下样式调用路径。
42、直接显示繁体
打开主题begin\js目录的gb2big5.js文件,将第1行的:
- var Default_isFT = 0
后面的数字 0改为1即可。
注:另外这个简繁体转换功能,如非必要,建议不要开启,会对加载速度有一定的影响。
43、批量删除手动添加的缩略图
主题新版本已集成自动裁剪文章中图片作缩略图功能,所以之前手动添加的缩略图地址可能与目前的尺寸不同,逐一编辑修改文章工作量比较大,可以用下面方法,批量删除这个手动添加的缩略图(自定义栏目),将下面的代码添加到主题functions.php模板文件的最后,并上传覆盖主题原文件
- global $wpdb;
- $wpdb->query( "
- DELETE FROM $wpdb->postmeta
- WHERE `meta_key` = 'thumbnail'
- " );
之后,手动缩略图添加的自定义栏目'thumbnail' 会被删除,并显示自动裁剪的缩略图。
注:以上代码只使用一次就可以了,不用留在主题模板中,删除缩略图片后,需要将该代码删除并还原functions.php模板文件。
44、微调杂志布局小工具高度
主题新增的杂志布局小工具,可使杂志首页布局更加灵活多变,但有一个问题就是,不同的小工具组合在一起,会产生高度不同底部对不齐,可以通过下面的方法进行一下微调使之齐,从而加美观一些。
使用工具,火狐及其Web开发扩展Firebug,当然也可以使用其它类似的浏览器扩展功能,目的是找到准备修改模块的CSS选择器。
鼠标停在修改模块右键调出菜单选择“使用Firebug”查看元素,找到模块选择器,如图:
会看到这个模块的外层是#img_widget-15,内层是.img_widget
找到这个就可以了,将下面代码加到主题选项→定制风格→自定义样式代码框中:
- #img_widget-15 .img_widget{
- padding: 3px 0 3px 0;
- }
修改其中的“3px”为合适的大小即可,另外其它小工具可能选择名称不同,调整这个还是需要点DIV+CSS基本的,杂志布局侧边小工具及企业布局小工具对齐也参照调整。
但有个问题就是,就是当屏幕窗口小于页面正常宽度时,杂志小工具还是会有借位对不齐的问题,响应式布局设计不可规避的弊端,就是结构布局不能太复杂。
45、增强文本小工具应用实例
新增加的增强文本小工具可以运行PHP代码(WP自带的不可以),可以任意添加运行网上淘来的代码,比如可以将集成在小工具中调用分类文章的代码直接添加到增强文本小工具:
展开实例代码
上面代码直接加到增强文本小工具中即可。
46、为单独的某篇文章添加背景
将下面的代码添加到主题选项→定制风格→自定义样式中:
- .postid-6367 {
- background: #f1f1f1;
- background:url('http://zmingcx.com/wp-content/uploads/2012/08/79760-772704496-8.gif');
- }
其中:postid-6367为该文章页面特有选择器,后面的数字为文章ID。
可以通过查看网页源代码中这句:
<body class="single single-post postid-6367 single-format-standard logged-in">
获得。另外,背景颜色与图片只选择添加一个样式属性就可以了。
效果见本文背景色
47、在侧边栏加一个网站概况小工具
将下面代码添加到增强文本小工具中即可。
- <ul class="site-profile">
- <li><i class="fa fa-file-o"></i> 文章总数:<?php $count_posts = wp_count_posts(); echo $published_posts = $count_posts->publish;?> 篇</li>
- <li><i class="fa fa-commenting-o"></i> 留言数量:<?php global $wpdb; echo $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->comments");?> 条</li>
- <li><i class="fa fa-folder-o"></i> 分类数量:<?php echo $count_categories = wp_count_terms('category'); ?> 个</li>
- <li><i class="fa fa-tags"></i> 标签总数:<?php echo $count_tags = wp_count_terms('post_tag'); ?> 个</li>
- <li><i class="fa fa-link"></i> 链接数量:<?php global $wpdb; echo $wpdb->get_var("SELECT COUNT(*) FROM $wpdb->links WHERE link_visible = 'Y'"); ?> 个</li>
- <li><i class="fa fa-clock-o"></i> 运行时间:<?php echo floor((time()-strtotime("2007-8-1"))/86400); ?> 天</li>
- <li><i class="fa fa-eye"></i> 浏览总量:<?php echo all_view(); ?> 次</li>
- <li><i class="fa fa-pencil-square-o"></i> 最后更新:<?php global $wpdb; $last =$wpdb->get_results("SELECT MAX(post_modified) AS MAX_m FROM $wpdb->posts WHERE (post_type = 'post' OR post_type = 'page') AND (post_status = 'publish' OR post_status = 'private')");$last = date('Y年n月j日', strtotime($last[0]->MAX_m));echo $last; ?></li>
- </ul>
效果如图:
48、备份主题设置
登录空间数据库管理页面,打开当前的数据库并找到wp_options表,
展开内容:
恢复备份时,同样需要先找到begin项,勾选后,点击删除,然后点击上面导航菜单导入按钮,导入之前导出的备份即可。
49、修正1.8版本底部链接样式错误
会造成页脚的友情链接,外边距过大,看上去有些不协调,产生的问题的原因是与企业模板样式冲突了。
修正方法:打开begin\css目录的css.css将大约第562行的:
- #links {
- width: 1080px;
- margin: 0 auto;
- padding: 20px 0;
- }
剪切并粘贴到begin\template目录pany.php模板文件的
- </style>
上面即可。
如果不使用企业模板可以直接将该样式代码删除。
另补一个,修正样式,与上面的代码加到相同的位置:
- @media screen and (max-width: 1080px) {
- #links {
- width: 100%;
- }
- }
50、演示数据
适合新站点,想学习一下主题设置,但又无足够文章量用于调试,演示数据包括6个分类,大约70多篇文章和图片、视频、商品等若干文章及12个页面。
http://zmingcx.com/wp-content/uploads/2015/01/wordpress.2016-02-18-1.zip
使用方法:登录WP后台→工具→导入→选择WordPress→之后会提示你安装WordPress 导入工具,安装启用后,上传导入演示数据即可。
51、独立的公司主页模板
可以在不启用首页公司主页布局的情况下使用该模板。将下载的模板文件放到主题begin\pages目录中。
下载公司主机模板
使用方法:新建页面→右侧“页面属性”面板→模板→选择“公司主页”,发布即可,页面功能模块设置与正常选择首页布局时相同。
52、替换禁止百度转码代码
不知道什么是“百度转码”,可以百度一下或者查看此文:禁止百度转码
所谓百度转码,是把互联网上普通WEB网页资源转换为适合移动终端浏览的WAP网页。目的是好的,但并不是每个站点都需要,当你的站点已提供移动浏览页面,比如通过启用Wordpress移动设备检测插件或者主题模板是响应式的设计,根本不需要百度帮忙将网页转换成千篇一律、毫无个性的WAP网页。
我们可以将下面的代码添加到主题header.php模板中,即可告知搜索不劳烦转码。
- <meta http-equiv="Cache-Control" content="no-transform" />
- <meta http-equiv="Cache-Control" content="no-siteapp" />
注:添加到主题header.php模板其它meta标签后面
据说,2015年年底上面的代码有所变动,失效了,可以用下面的代码替换:
- <meta name="applicable-device" content="pc,mobile">
- <meta name="MobileOptimized" content="width"/>
- <meta name="HandheldFriendly" content="true"/>
因本人的博客目前并没有被转码,所以新的代码是否有效,还未知。
据说主题集成的禁止转码代码已失效,有发现自己博客被转码的用户,可以打开主题header.php模板文件,将第6和第7行的:
- <meta http-equiv="Cache-Control" content="no-transform" />
- <meta http-equiv="Cache-Control" content="no-siteapp" />
替换为:
- <meta name="applicable-device" content="pc,mobile">
- <meta name="MobileOptimized" content="width"/>
- <meta name="HandheldFriendly" content="true"/>
因我自己的博客目前并没有被转码,替换后的效果未知,有待查看。
53、隐藏注册页面头部的广告位
分别打开begin\pages目录的template-reg.php和template-register.php模板文件找到:
- </style>
在其上面添加:
- .ad-site {
- display: none;
- }
54、恢复老版本通过短代码添加的视频
因之前的添加视频短代码与正常的视频添加标签冲突,所以在之后的主题版本中修改了短代码参数,想恢复显示,可以将下面的代码添加到主题functions.php模板文件最后:
- function m_videos( $atts, $content = null ) {
- extract( shortcode_atts( array (
- 'href' => '',
- 'img' => '<img class="aligncenter" src="'.$content.'">'
- ), $atts ) );
- return '<div class="video-content"><a class="videos" href="'.$href.'" title="播放视频">'.$img.'<i class="fa fa-play-circle-o"></i></a></div>';
- }
- add_shortcode('video', 'm_videos');A
55、解决WordPress自带媒体播放器与滑动解锁冲突
通过媒体库插入视频MP4,会直接调用WordPress自带的HTML5媒体播放器,并同时调用自带的jquery库文件,与主题的jquery产生冲突,造成滑动解锁失效。因暂时不清楚这个自带的媒体播放器原理,临时的解决办法:
打开wordpress程序wp-includes\js\jquery目录的jquery.js清空里面的内容并保存替换。
修改后,是否会影响其它插件功能未知,酌情使用。
另外,上传视频文件到本地空间播放,对于虚拟主机感觉真奢侈、真任性....A
56,另一个为网站添加背景底纹的方法
使用WP自带的背景功能,为网站添加背景底纹图片,会影响到主题自带的注册页面模板的背景,可以将下面的代码加到主题选项→定制风格→自定义样式代码框中:
- body {background: url('图片地址') repeat top left scroll;}
同样达到为网站添加背景底纹的目的,而又不影响注册页面的背景。
57、修正文章滚动加载一处BUG
这个BUG就是文章滚动加载时会滚动到新加载文章的位置,这个是1.8版本以后加的,本意是好的,但在手机上有些问题,特别是图片布局会影响阅读。解决办法:打开begin\inc\functions目录的infinite-scroll.php模板文件,查找:animate: true, 删除即可,包括后面的逗号。
58、短代码中嵌套其它短代码
之前主题集成的短代码有一个问题,就是回复可见、文字折叠、密码保护短代码中不能嵌套其它下载按钮之类的短代码,不能完全发挥这些短代码的功能,解决办法:
打开主题begin\inc\functions目录(1.8版)的default.php模板文件,分别将大约第220行、234行、244行、500行代码中的:
$content
替换为:
do_shortcode( $content )
另外,文字折叠短代码嵌套在其它短代码中第一个【p】必须按住Shift上档键+回车才能正常运行,如图:
59、隐藏分类归档页面侧边栏
把下面代码加到主题选项→定制风格→自定义样式代码框中
- .archive #primary {width: 100%;}
- .archive #sidebar{display: none;}
60、在小屏手机上隐藏右侧的固定模块
把下面代码加到主题选项→定制风格→自定义样式代码框中
- @media screen and (max-width: 620px) {#scroll {display: none;}}
61、批量删除特色图像
如果之前用的主题是采用特色图像实现缩略图功能,这些特色图像尺寸并不一定能适合begin主题,所以可以删除这些特色图像,直接使用主题集成的自动裁剪图片功能。手动删除工作量大,可以用下面的代码,批量删除特色图像。
一、准备工作(必须)
因批量删除特色图像的同时,会将原图一并删除,所以需要将图片附件目录\wp-content\uploads整个备份一下,同时将数据库也备份一下,以防万一,切记!
二、添加删除代码
将下面代码添加到主题functions.php模板文件的最后:
- global $wpdb;
- $attachments = $wpdb->get_results( "
- SELECT *
- FROM $wpdb->postmeta
- WHERE meta_key = '_thumbnail_id'
- " );
- foreach ( $attachments as $attachment ) {
- wp_delete_attachment( $attachment->meta_value, true );
- }
- $wpdb->query( "
- DELETE FROM $wpdb->postmeta
- WHERE meta_key = '_thumbnail_id'
- " );
只需刷新一下页面,特色图像就已被删除,该代码不需要留在functions.php模板中,用后删除。
三、恢复图片附件备份
将备份的图片附件复制回去。
批量删除后,唯一的缺点是删除的这些图像在媒体库中将消失,但并不影响在文章中的显示。
62、隐藏评论模块
修改主题模板文件比较麻烦,直接CSS隐藏掉即可。将下面代码加到主题选项→定制风格→自定义样式代码框中:
- #comments{display: none;}
63、添加没有超链接的菜单项
首先随便添加一个自定义链接菜单项目,编辑这个项目,在CSS类中添加:flsx
之后将下面的样式代码加到主题选项→定制风格→自定义样式代码框中:
- .flsx {
- color: #666;
- font-weight: bold;
- pointer-events:none;
- cursor:default;
- }
这样就添加一个没有超链接的菜单项目,该方法不支持低版本IE.
64、修正分类、标签SEO自定义标题
主题可以自定义分类、标签SEO标题,不过当有父子分类或者文章选择多个分类及多个标签时会失效。
用下载的的文件替换:\themes\begin\inc\function目录的同名文件即可。
替换文件下载:
65、在侧边增强小工具中添加一个多彩的菜单
效果如图
先将增强文本小工具拖进侧边栏中,然后将下面的粘贴进去
- <ul class="colorbar">
- <li><a href="链接地址" target="_blank" style="background-color:#ff3030;">我是文字</a></li>
- <li><a href="链接地址" target="_blank" style="background-color:#428BCA;">我是文字</a></li>
- <li><a href="链接地址" target="_blank" style="background-color:#e84266;">我是文字</a></li>
- <li><a href="链接地址" target="_blank" style="background-color:#91c24f;">我是文字</a></li>
- <li><a href="链接地址" target="_blank" style="background-color:#f49800;">我是文字</a></li>
- </ul>
- <style type="text/css">
- .colorbar li {
- width: 100% !important;
- }
- .colorbar li a {
- color: #fff;
- line-height: 40px;
- display: block;
- width: 100%;
- text-align: center;
- }
- .colorbar li a:hover {
- opacity: 0.8;
- }
- </style>
自行修改其中的文字及链接。
65、为网页背景添加一个跟随鼠标变幻的动态线条
这是一个基于canvas绘制的网页背景效果。
首先将下载的canvas-nest.min.js文件,放到主题begin\js目录中
打开主题页脚模板文件footer.php在:
- <?php wp_footer(); ?>
上面添加:
- <script type="text/javascript" src="<?php bloginfo('template_directory');?>/js/canvas-nest.min.js"></script>
66、上下篇调用全局文章
默认主题文章底部的上下篇文章调用的同分类的文章,通过修改可以调用全局文章。
打开主题根目录的single.php,将
- <?php
- if (get_previous_post( TRUE )) { previous_post_link( '%link','<span class="meta-nav"><span class="post-nav"><i class="fa fa-angle-left"></i> 上一篇</span><br/>%title</span>', TRUE ); } else { echo "<span class='meta-nav'><span class='post-nav'>没有了<br/></span>已是最后文章</span>"; }
- if (get_next_post( TRUE )) { next_post_link( '%link', '<span class="meta-nav"><span class="post-nav">下一篇 <i class="fa fa-angle-right"></i></span><br/>%title</span>', TRUE ); } else { echo "<span class='meta-nav'><span class='post-nav'>没有了<br/></span>已是最新文章</span>"; }
- ?>
修改为:
- <?php
- if (get_previous_post( )) { previous_post_link( '%link','<span class="meta-nav"><span class="post-nav"><i class="fa fa-angle-left"></i> 上一篇</span><br/>%title</span>' ); } else { echo "<span class='meta-nav'><span class='post-nav'>没有了<br/></span>已是最后文章</span>"; }
- if (get_next_post( )) { next_post_link( '%link', '<span class="meta-nav"><span class="post-nav">下一篇 <i class="fa fa-angle-right"></i></span><br/>%title</span>' ); } else { echo "<span class='meta-nav'><span class='post-nav'>没有了<br/></span>已是最新文章</span>"; }
- ?>
即可
67、网站使用https提示不安全
由于主题集成了百度分享和关注微博,引用了外部的JS文件,所以使用https会提示不安全,关掉这两个功能。
如果还提示不安全,原因可能出现在Gravatar头像上,尝试进入主题选项--辅助功能---Gravatar 头像获取--勾选“从官方ssl获取”,或者安装一个头像缓存插件。
待续.....













2017年1月22日 上午8:06 2F
谢谢博主,我转走了啊
2016年7月27日 上午1:10 1F
楼主整理的挺详细的,辛苦了